LCD Character Display Guide: Difference between revisions
| Line 12: | Line 12: | ||
==Principles of operation== | ==Principles of operation== | ||
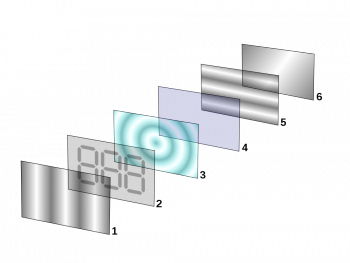
[[image: lcdlayers.png|thumb|350px|Reflective twisted nematic liquid crystal display. | [[image: lcdlayers.png|thumb|350px|Reflective twisted nematic liquid crystal display. | ||
1. Polarizing filter film with a vertical axis to polarize light as it enters. | 1. Polarizing filter film with a vertical axis to polarize light as it enters. | ||
2. Glass substrate with ITO electrodes. The shapes of these electrodes will determine the shapes that will appear when the LCD is turned ON. Vertical ridges etched on the surface are smooth. | 2. Glass substrate with ITO electrodes. The shapes of these electrodes will determine the shapes that will appear when the LCD is turned ON. Vertical ridges etched on the surface are smooth. | ||
3. Twisted nematic liquid crystal. | 3. Twisted nematic liquid crystal. | ||
4. Glass substrate with common electrode film (ITO) with horizontal ridges to line up with the horizontal filter. | 4. Glass substrate with common electrode film (ITO) with horizontal ridges to line up with the horizontal filter. | ||
5. Polarizing filter film with a horizontal axis to block/pass light. | 5. Polarizing filter film with a horizontal axis to block/pass light. | ||
6. Reflective surface to send light back to viewer. (In a backlit LCD, this layer is replaced with a light source.)]] | 6. Reflective surface to send light back to viewer. (In a backlit LCD, this layer is replaced with a light source.)]] | ||
Revision as of 19:21, 16 November 2011

|
Introduction
Liquid Crystal Displays are display devices used to convey information through arrangements of pixels. Graphic and Text LCDs are the most common types available for electronic products. LCDs range from something as simple as the relatively simple 16-120 character displays available for small electronics to large 60+" high definition television sets.
Principles of operation

Special Characters in the ASCII Standard Set
The PhidgetTextLCD displays full text strings set in software. Since text characters are defined from the ASCII standard library, other ASCII standard set characters and glyphs can also be sent to the text LCD. This can be done easily by using unicode characters within your text string. In C#, this may look something like this:
In this example, the string \u indicates that a unicode character follows, and the unicode character 0041 (which references the hexadecimal character code 0x41) represents the capital letter A. After the LCD converts the unicode character, the above example would cause the LCD screen to read Apple starts with A. A chart of all ASCII standard set character codes is available in the Appendix at the end of this manual.
tLCD.rows[0].DisplayString = "Apple starts with \u0041";
Custom Characters
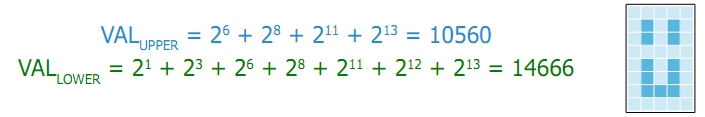
Custom characters can also be generated for the PhidgetTextLCD. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid 5 pixels wide by 8 pixels high. Once generated, custom characters can be stored in any one of eight volatile memory locations on the PhidgetTextLCD, and can be recalled with a simple API command from software. When custom characters are designed, a formula is used to change the pixel design into a pair of numerical values. The first value relates to the design of the top 4 rows of the character, and the second value relates to the design of the bottom 4 rows of the character. Unlike the unicode characters used in the Special Characters section above, the calculated number is not in hexadecimal format but is an integer value up to six characters in length. The calculation for custom characters can be done by hand, or can be completed for you by using the form available at www.phidgets.com/documentation/customchar.html. Done by hand, each integer value represents the sum of two to the power of each individual on-pixel’s location within that integer-value’s half of the character. Pixels not turned on are valued at zero. For example, a custom character happy-face with pixels 6, 8, 11 and 13 in the upper half turned on, pixels 1, 3, 6, 8, 11, 12 and 13 in the lower half turned on, and all other pixels turned off, would result in the following integer values.
These two values are then stored in one of eight memory locations (CG-RAM 0 to 7) on the PhidgetTextLCD by using the Set Custom Character method in software. In C#, this may look something like this:
tLCD.customCharacters[0].setCustomCharacter(10560, 14666)
Once stored, characters can be recalled into a text string by either using the unicode value for the location as referenced in the ASCII chart (Appendix A) or by using the String Code method from the API. Examples in C# of both methods are shown below:
tLCD.rows[0].DisplayString = "I am happy \u0008";
tLCD.rows[0].DisplayString = "I am happy " + tLCD.customCharacters[0].StringCode;
Connector Pin Out and Cable Coloring Scheme
|
Supported Screen Sizes
The API supports the following screen sizes:
| 1x8 | 2x8 | |
| 1x16 | 2x16 | 4x16 |
| 2x20 | 4x20 | |
| 2x24 | ||
| 1x40 | 2x40 | 4x40 |