HIN1001 User Guide: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
__NOINDEX__ | __NOINDEX__ | ||
__NOTOC__ | |||
<metadesc>The Touch Wheel Phidget has a circular touch region and buttons that make for an intuitive user interface to your Phidgets system.</metadesc> | <metadesc>The Touch Wheel Phidget has a circular touch region and buttons that make for an intuitive user interface to your Phidgets system.</metadesc> | ||
[[Category:UserGuide]] | [[Category:UserGuide]] | ||
== | ==Part 1: Setup== | ||
* [{{SERVER}}/products.php?product_id=HIN1001 HIN1001 Touch Wheel Phidget] | * [{{SERVER}}/products.php?product_id=HIN1001 HIN1001 Touch Wheel Phidget] | ||
| Line 15: | Line 16: | ||
<br clear="all"> | <br clear="all"> | ||
==Using | {{UGcontrolpanel|HIN1001}} | ||
== Part 2: Using Your Phidget == | |||
===About=== | |||
The Touch Wheel Phidget provides one scroll wheel and seven capacitive touch regions with adjustable sensitivity. | |||
===Explore Your Phidget Channels Using The Control Panel=== | |||
You can use your Control Panel to explore your Phidget's channels. | |||
'''1.''' Open your Control Panel, and you will find the following channels: | |||
[[Image:HIN1001_Panel.jpg|link=|center]] | |||
'''2.''' Double click on a channel to open an example program. Each channel belongs to the '''CapacitiveTouch''' channel class: | |||
{{ | {{UGC-Start}} | ||
{{UGC-Entry|Capacitive Scroll Sensor:| Detects a touch or the close proximity of your hand or other conductive objects| | |||
In your Control Panel, double click on "Capacitive Scroll Sensor": | |||
= | [[Image:HIN1001-CapacitiveTouch.jpg|center|link=]]}} | ||
{{UGC-End}} | |||
{{UG-Part3}} | |||
== Part 4: Advanced Topics and Troubleshooting == | |||
{{UGC-Start}} | |||
{{UGC-Addressing}} | |||
{{UGC-Entry|Interaction with Data Interval|| | |||
Unlike most other Phidgets, setting a data interval on the HIN1001 affects its initial | |||
“wake up” time, instead of the overall data rate. After the first touch has been detected, the device will stream data as fast as possible (up to every 16ms, as data becomes available). | |||
This means that if setting a data interval of 250ms, the first touch may need to be held up to 250ms to wake the device, after which subsequent touches on all channels will be detected much faster, until no touch is detected for a few seconds. Once the device has been left alone for a few seconds, it will resume its low-power state and wait for the next touch. | |||
}} | |||
{{UGC-Entry|Recalibration|| | |||
The capacitive touch sensors rely on checking capacitance against a threshold to detect when they are touched. As a result you need to keep a good baseline of the capacitance of the sensor's environment. The HIN1001 will recalibrate its baseline levels if it detects a constant touch for more than 50 seconds, in order to prevent getting stuck in a touched state. Similarly, it will recalibrate its baseline capacitance to adjust to falling capacitance (such as when it is moved away from a surface) in order to prevent getting stuck in a not-touched state. The latter adjustment happens as soon as the baseline is detected to have fallen. | |||
}} | |||
<div class="source"> | {{UGC-Entry|Relative Change in Position|| | ||
<syntaxhighlight lang=c> | [[Image:CapacitiveTouch_CircularPositionChange.jpg|250px|right|link=]] | ||
Since the touch wheel is circular, calculating the change in position of a finger over the wheel can be more involved than simply subtracting one position from another. In cases where the value crosses the zero point, a simple subtraction would indicate a large movement in the opposite direction. For example a movement from 0.9 to 0.1 would appear as a movement of -0.8, when a movement of +0.2 is much more likely. As such, a change in position should be calculated taking this into account. Here is an example of how to do the calculation in C: | |||
<div class{{=}}"source"> | |||
<syntaxhighlight lang{{=}}c> | |||
static void CCONV | static void CCONV | ||
onTouchHandler(PhidgetCapacitiveTouchHandle ch, void *ctx, double touchValue) { | onTouchHandler(PhidgetCapacitiveTouchHandle ch, void *ctx, double touchValue) { | ||
| Line 59: | Line 80: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div> | </div> | ||
}} | |||
{{UGC-End}} | |||
{{ | |||
Revision as of 19:50, 4 August 2020
Part 1: Setup
- HIN1001 Touch Wheel Phidget
- VINT Hub
- USB cable and computer
- Phidget cable
Next, you will need to connect the pieces:

- Connect the VINT Hub to your computer with a USB cable.
- Connect the HIN1001 to the VINT Hub using the Phidget cable.
Phidget Control Panel
In order to demonstrate the functionality of the HIN1001, the Phidget Control Panel running on a Windows machine will be used.
The Phidget Control Panel is available for use on both macOS and Windows machines.
Windows
To open the Phidget Control Panel on Windows, find the ![]() icon in the taskbar. If it is not there, open up the start menu and search for Phidget Control Panel
icon in the taskbar. If it is not there, open up the start menu and search for Phidget Control Panel
macOS
To open the Phidget Control Panel on macOS, open Finder and navigate to the Phidget Control Panel in the Applications list. Double click on the ![]() icon to bring up the Phidget Control Panel.
icon to bring up the Phidget Control Panel.
For more information, take a look at the getting started guide for your operating system:
Linux users can follow the getting started with Linux guide and continue reading here for more information about the HIN1001.
First Look
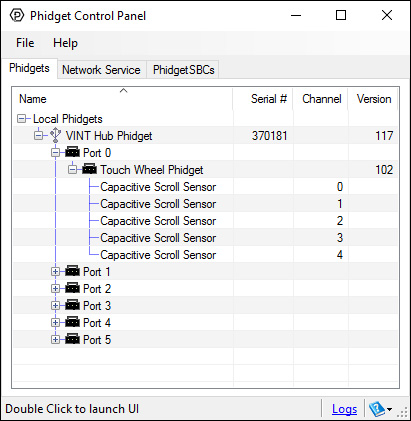
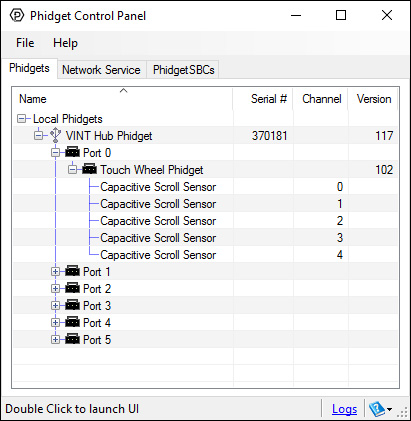
After plugging the HIN1001 into your computer and opening the Phidget Control Panel, you will see something like this:

The Phidget Control Panel will list all connected Phidgets and associated objects, as well as the following information:
- Serial number: allows you to differentiate between similar Phidgets.
- Channel: allows you to differentiate between similar objects on a Phidget.
- Version number: corresponds to the firmware version your Phidget is running. If your Phidget is listed in red, your firmware is out of date. Update the firmware by double-clicking the entry.
The Phidget Control Panel can also be used to test your device. Double-clicking on an object will open an example.
Part 2: Using Your Phidget
About
The Touch Wheel Phidget provides one scroll wheel and seven capacitive touch regions with adjustable sensitivity.
Explore Your Phidget Channels Using The Control Panel
You can use your Control Panel to explore your Phidget's channels.
1. Open your Control Panel, and you will find the following channels:

2. Double click on a channel to open an example program. Each channel belongs to the CapacitiveTouch channel class:
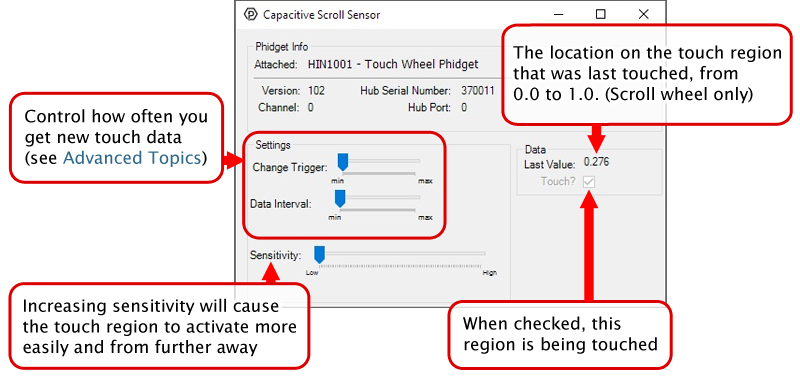
In your Control Panel, double click on "Capacitive Scroll Sensor":

Part 3: Create your Program
Part 4: Advanced Topics and Troubleshooting
Before you open a Phidget channel in your program, you can set these properties to specify which channel to open. You can find this information through the Control Panel.
1. Open the Control Panel and double-click on the red map pin icon:

2. The Addressing Information window will open. Here you will find all the information you need to address your Phidget in your program.

See the Phidget22 API for your language to determine exact syntax for each property.
Unlike most other Phidgets, setting a data interval on the HIN1001 affects its initial “wake up” time, instead of the overall data rate. After the first touch has been detected, the device will stream data as fast as possible (up to every 16ms, as data becomes available).
This means that if setting a data interval of 250ms, the first touch may need to be held up to 250ms to wake the device, after which subsequent touches on all channels will be detected much faster, until no touch is detected for a few seconds. Once the device has been left alone for a few seconds, it will resume its low-power state and wait for the next touch.
The capacitive touch sensors rely on checking capacitance against a threshold to detect when they are touched. As a result you need to keep a good baseline of the capacitance of the sensor's environment. The HIN1001 will recalibrate its baseline levels if it detects a constant touch for more than 50 seconds, in order to prevent getting stuck in a touched state. Similarly, it will recalibrate its baseline capacitance to adjust to falling capacitance (such as when it is moved away from a surface) in order to prevent getting stuck in a not-touched state. The latter adjustment happens as soon as the baseline is detected to have fallen.

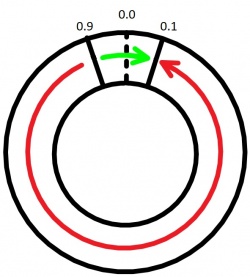
Since the touch wheel is circular, calculating the change in position of a finger over the wheel can be more involved than simply subtracting one position from another. In cases where the value crosses the zero point, a simple subtraction would indicate a large movement in the opposite direction. For example a movement from 0.9 to 0.1 would appear as a movement of -0.8, when a movement of +0.2 is much more likely. As such, a change in position should be calculated taking this into account. Here is an example of how to do the calculation in C:
static void CCONV
onTouchHandler(PhidgetCapacitiveTouchHandle ch, void *ctx, double touchValue) {
double change = (touchValue - oldPos);
static double oldPos;
if (change > 0.5)
change -= 1;
else if (change < -0.5)
change += 1;
oldPos = touchValue;
...
}