|
Notice: This page contains information for the legacy Phidget21 Library. Phidget21 is out of support. Bugfixes may be considered on a case by case basis. Phidget21 does not support VINT Phidgets, or new USB Phidgets released after 2020. We maintain a selection of legacy devices for sale that are supported in Phidget21. We recommend that new projects be developed against the Phidget22 Library.
|
Language - iOS: Difference between revisions
No edit summary |
|||
| (63 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Language]] | [[Category:Language]] | ||
[[File:icon-iOS.png|64x64px]] | {{OSLang|[[File:icon-iOS.png|64x64px|alt=|link=]]|applications are built using the Cocoa Touch framework and the Objective C programming language, both developed by [http://www.apple.com Apple].}} | ||
__TOC__ | __TOC__ | ||
==Introduction== | ==Introduction== | ||
{{LanguageSupport| | {{LanguageSupport|iOS|nearly the complete Phidget API, including events. As iOS devices do not have USB ports, Phidgets can only be remotely controlled over a network, by using the [[Phidget WebService]]|the Phidget InterfaceKit, Hello World examples and a Skeleton starter project.|Xcode on OS X|}} | ||
==Quick Downloads== | ==Quick Downloads== | ||
{{QuickDownloads|iOS| | {{QuickDownloads|iOS| | ||
* [ | * [{{SERVER}}/documentation/Phidget21_C_Doc.zip C API]| | ||
{{ExampleQuickDownloads| | {{ExampleQuickDownloads|{{SERVER}}/downloads/phidget21/libraries/ios/Phidget-iPhone.zip|(same file as iOS libraries)}}| | ||
{{ExtraLibraryQuickDownloads| | {{ExtraLibraryQuickDownloads|{{SERVER}}/downloads/phidget21/libraries/ios/Phidget-iPhone.zip|iOS|(same file as iOS examples)}} | ||
{{MacQuickDownloads}} | {{MacQuickDownloads}} | ||
}} | }} | ||
==Getting Started with | ==Getting Started with Cocoa Touch== | ||
If you are new to writing code for Phidgets, we recommend starting by running, then modifying existing examples. This will allow you to: | If you are new to writing code for Phidgets, we recommend starting by running, then modifying existing examples. This will allow you to: | ||
* Make sure your libraries are properly linked | |||
* Go from source code to a test application as quickly as possible | |||
As iOS development is primarily done on Xcode, we provide instructions for Xcode, specifically version 4.0. | |||
====Use Our Examples==== | ====Use Our Examples==== | ||
Start by ensuring that the WebService is running on the computer that the Phidget is physically plugged in and connected to. This computer needs to have an USB port and can be an OS X system or any other [[Software Overview#Operating System Support|operating systems]] we support. For directions on how to set up and run the WebService, refer to the page [[Software Overview#Operating System Support|for that operating system]] | |||
Then on the the OS X system that will be used for developing iOS applications, download and unpack the [{{SERVER}}/downloads/phidget21/libraries/ios/Phidget-iPhone.zip Phidget Examples for iOS]. The easiest way to confirm that your environment is set up properly will be to compile and run the HelloWorld iOS example. | |||
Start by opening the HelloWorld.xcodeproj in Xcode. | |||
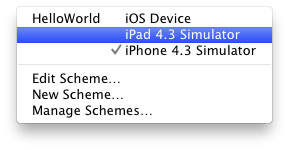
Next, select your target destination that you want the application be ran on: an iOS device or simulator. For the purpose of this section, we will be using the simulator. | |||
[[Image:IOS Xcode Destination.png||alt=|link=]] | |||
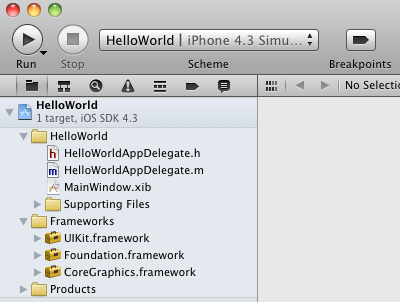
To run the example, click on the {{Code|Run}} button. | |||
[[Image:IOS Xcode Run.png||alt=|link=]] | |||
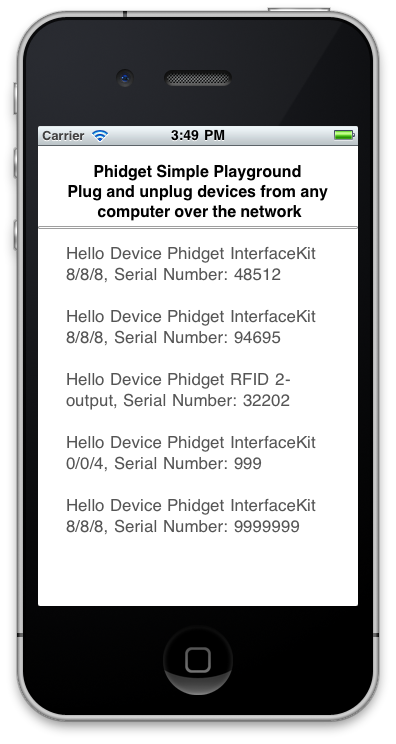
This program will detect for Phidgets that are attached/detached on the host computer. Go ahead, and attach or detach your devices! Here is an example output: | |||
[[Image:IOS Webservice Example HelloWorld Output.png||alt=|link=]] | |||
After confirming that the {{Code|HelloWorld}} example is working, you can proceed to run the example for your specific device. {{FindYourDevice}} Currently, the only device we provide example code for is the PhidgetInterfaceKit. | |||
Once you have the iOS examples running, we have a [[#Follow the Examples|teaching]] section below to help you follow them. | |||
====Write Your Own Code==== | ====Write Your Own Code==== | ||
When you are building a project from scratch, or adding Phidget function calls to an existing project, you'll need to configure your development environment to properly link the Phidget iOS library. To begin: | |||
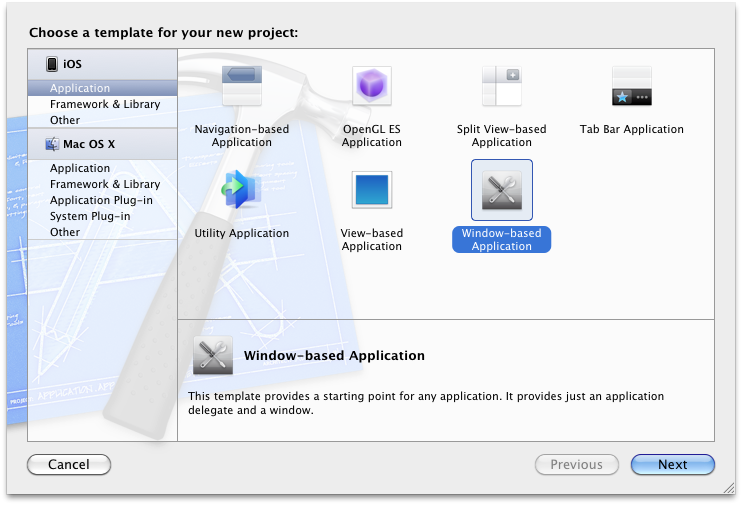
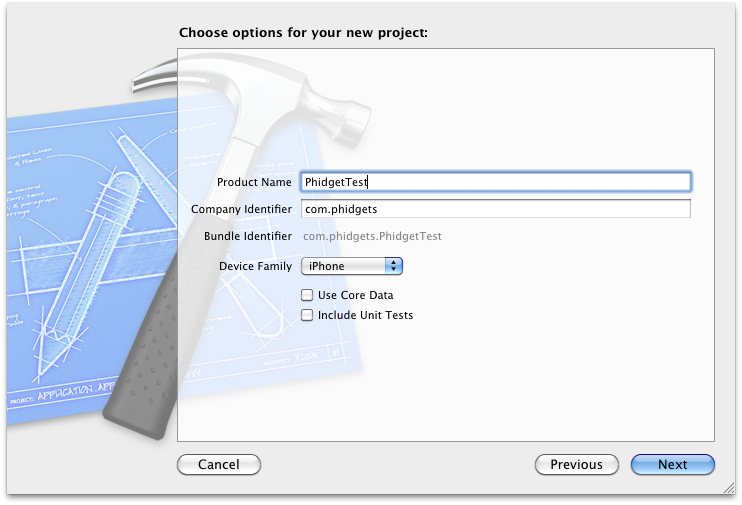
1. Generate a new iOS Windows-based application project with a descriptive name such as PhidgetTest. | |||
[[File:IOS NewProject 1.png|link=|alt=New Project]] | |||
[[File:IOS NewProject 2.png|link=|alt=New Project]] | |||
A {{Code|.xcodeproj}} project file will be created. | |||
2. Set up the Provisioning Profiles and Code Signing settings, if necessary. | |||
3. Download the [{{SERVER}}/downloads/phidget21/libraries/ios/Phidget-iPhone.zip Phidget iOS library] and extract it. | |||
4. Inside, you will find the {{Code|iphoneos}} and the {{Code|iphonesimulator}} folders. Move the two folders as well as the {{Code|phidget21.h}} into the same directory as the newly created {{Code|.xcodeproj}} file. | |||
5. In Xcode, open up the Project Settings → Build Settings. | |||
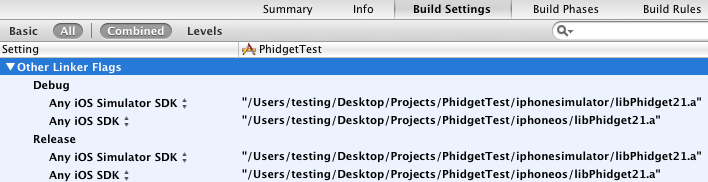
6. In Linking → Other Linker Flags, follow these steps for both the Debug, and Release sections: | |||
Select {{Code|Any iOS Simulator SDK}} and enter: {{Code|$(SRCROOT)/iphonesimulator/libPhidget21.a}}. | |||
Select {{Code|Any iOS SDK}} and enter: {{Code|$(SRCROOT)/iphoneos/libPhidget21.a}}. | |||
[[File:IOS Add Library.png|link=|alt=Add Library]] | |||
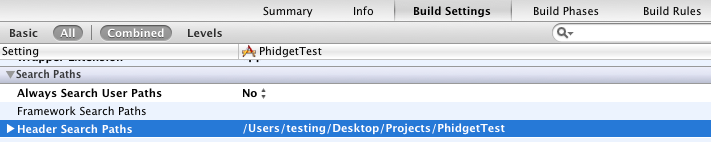
7. In Search Paths → Header Search Paths, enter: {{Code|$(SRCROOT)}}. | |||
== | [[File:IOS Add Header.png|link=|alt=Add Header]] | ||
8. In the header file, add a reference to {{Code|phidget21.h}}: | |||
<div class="source"> | |||
<syntaxhighlight lang=objc> | |||
#import "phidget21.h" | |||
</syntaxhighlight> | |||
</div> | |||
The project now has access to Phidgets and we are ready to begin coding. | |||
Please note that the Phidget iPhone library also contains a sample skeleton xCode project for iOS. This project already contains project settings similar to those discussed above and it lets you quickly start on Phidgets development. | |||
The same [[#Follow the Examples|teaching]] section which describes the examples also has further resources for programming your Phidget. | |||
[[ | |||
==Follow the Examples== | ==Follow the Examples== | ||
| Line 204: | Line 95: | ||
By following the instructions above, you probably now have a working example and want to understand it better so you can change it to do what you want. This section has resources for you to learn from the examples and write your own. | By following the instructions above, you probably now have a working example and want to understand it better so you can change it to do what you want. This section has resources for you to learn from the examples and write your own. | ||
Your main reference for writing iOS applications will be our C API information, with syntax for all of our functions: | |||
{{UsingAPhidgetInCodeGeneral| | {{UsingAPhidgetInCodeGeneral|both of which are available in iOS|[{{SERVER}}/documentation/Phidget21_C_Doc.zip C API]}} | ||
===API Support=== | ===API Support=== | ||
Most of the | Most of the C API is supported in iOS, with the exception of the local open calls. This is because there are no USB ports on iOS devices, so only the remote open calls can be used. | ||
The following open calls are unsupported: | |||
<div class="source"><syntaxhighlight lang= | <div class="source"><syntaxhighlight lang=objc> | ||
int CPhidget_open(CPhidgetHandle phid, int serialNumber) | |||
int CPhidget_openLabel(CPhidgetHandle phid, const char * label) | |||
</syntaxhighlight></div> | </syntaxhighlight></div> | ||
===Code Snippets=== | ===Code Snippets=== | ||
Specific calls in | Specific calls in iOS will differ in syntax from those on the [[General Phidget Programming]] page, but the concepts stay the same. | ||
It may help to have the [[General Phidget Programming]] page and this section open at the same time, because they parallel each other and you can refer to the | It may help to have the [[General Phidget Programming]] page and this section open at the same time, because they parallel each other and you can refer to the Cocoa Touch syntax, as described on this page. However, many additional concepts are covered on the General Phidget Programming page on a high level, such as using multiple Phidgets, handling errors, and different styles of programming. | ||
For example, if we were using a [ | For example, if we were using a [{{SERVER}}/products.php?product_id=1018 Phidget Interface Kit] as our device, the general calls would look like this: | ||
====Step One: Initialize and Open==== | ====Step One: Initialize and Open==== | ||
For opening a remote Phidget over the network using the | For opening a remote Phidget over the network using the WebService: | ||
<div class="source"><syntaxhighlight lang= | <div class="source"><syntaxhighlight lang=objc> | ||
CPhidgetInterfaceKitHandle device; | |||
// Open first detected Interface Kit, remotely with IP address and port | // Open first detected Interface Kit, remotely with IP address and port | ||
device | CPhidget_openRemoteIP((CPhidgetHandle)device, -1, "192.168.3.33", 5001, NULL); | ||
</syntaxhighlight></div> | </syntaxhighlight></div> | ||
Since the WebService is used to connect to the Phidget, the one connection per device limit does not apply. | |||
The open calls will tell the program to continuously try to connect to a Phidget, based on the parameters given, even trying to reconnect if it gets disconnected. | |||
This means that simply calling open does not guarantee you can use the Phidget immediately. We can handle this by using event driven programming and tracking the attach events and detach events. | |||
====Step Two: Wait for Attachment (plugging in) of the Phidget==== | |||
To use the Phidget, it must be plugged in (attached). We can handle this simply by calling {{Code|CPhidget_waitForAttachment}}. This function works for any Phidget. {{Code|CPhidget_waitForAttachment}} will block indefinitely until a connection is made to the Phidget, or an optional timeout is exceeded: | |||
<div class="source"> | |||
<syntaxhighlight lang=objc> | |||
int serialNum; | |||
CPhidget_waitForAttachment(10000); | |||
CPhidget_getSerialNumber((CPhidgetHandle)device, &serialNum); | |||
NSLog("%d attached!", serialNum); | |||
</syntaxhighlight> | |||
</div> | |||
Sometimes, it makes more sense to handle the attachment via an event. This would be in instances where the Phidget is being plugged and unplugged, and you want to handle these incidents. Or, when you want to use event-driven programming because you have a GUI-driven program. In these cases, an event-driven code snippet to handle the attachment might look something like this. | |||
First, you hook an event handler with the following code: | |||
<div class="source"> | |||
<syntaxhighlight lang=objc> | |||
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions | |||
... | |||
CPhidgetManager_set_OnAttach_Handler(manager, gotAttach, self); | |||
... | |||
} | |||
</syntaxhighlight> | |||
</div> | |||
Next, the callback method needs to be set up: | |||
<div class="source"> | |||
<syntaxhighlight lang=objc> | |||
// ========== Event Handling Setup Functions ========== | |||
int gotAttach(CPhidgetHandle phid, void *context) { | |||
NSAutoreleasePool *pool = [[NSAutoreleasePool alloc] init]; | |||
//invokes the DeviceAttach event method on the main thread and block the main thread until after the DeviceAttach method finishes | |||
//A bad access exception may occur if you set waitUntilDone to No | |||
[(id)context performSelectorOnMainThread:@selector(DeviceAttach:) | |||
withObject:[NSValue valueWithPointer:phid] | |||
waitUntilDone:YES]; | |||
[pool release]; | |||
return 0; | |||
} | |||
</syntaxhighlight> | |||
</div> | |||
Above, the {{Code|DeviceAttach}} method is invoked on the main thread. The {{Code|NSAutoreleasePool}} object is created to clean up released objects on the event thread, and is released at the end of the method. The {{Code|DeviceAttach}} method is defined as follows: | |||
<div class="source"><syntaxhighlight lang= | <div class="source"> | ||
<syntaxhighlight lang=objc> | |||
// ========== Event Handling Functions ========== | |||
- (void)DeviceAttach:(NSValue *)phid | |||
{ | |||
int phidgetSerial; | |||
const char * phidgetName; | |||
CPhidget_getSerialNumber((CPhidgetHandle)[phid pointerValue], &phidgetSerial); | |||
CPhidget_getDeviceName((CPhidgetHandle)[phid pointerValue], &phidgetName); | |||
outputField.text = [NSString stringWithFormat:@"%@Hello Device %@, Serial Number: %d\n\n", outputField.text, [NSString stringWithCString:phidgetName encoding:NSASCIIStringEncoding], phidgetSerial]; | |||
} | |||
</syntaxhighlight> | |||
</div> | |||
With this function, the code inside {{Code|DeviceAttach}} will get executed every time the PhidgetInterfaceKit is attaches to the computer. Some events such as Attach and Detach belong to the base Phidget object and thus are common to all types of Phidgets. Please refer to the API manual and the iOS examples for a list of events and their usage. | |||
====Step Three: Do Things with the Phidget==== | |||
You can read data and interact with your Phidget both by polling it for its current state (or to set a state), or by catching events that trigger when the data changes. | |||
For our [http://www.phidgets.com/products.php?product_id=1018 PhidgetInterfaceKit 8/8/8], the polling method of getting the current sensor state and setting an output state looks something like this: | |||
<div class="source"><syntaxhighlight lang= | <div class="source"> | ||
<syntaxhighlight lang=objc> | |||
# Get a data point from Analog Port 0 | |||
int sensorValue; | |||
CPhidgetInterfaceKit_getSensorValue(device, 0, &sensorValue); | |||
[sensorValueTxt setintValue: sensorValue]; | |||
# Set digital output port 0 to be on | |||
CPhidgetInterfaceKit_setOutputState(device, 0, 1); | |||
</syntaxhighlight> | |||
</div> | |||
====Step Four: Close and Delete==== | ====Step Four: Close and Delete==== | ||
At the end of your program, don’t forget to call | At the end of your program, don’t forget to call {{Code|CPhidget_close()}} and {{Code|CPhidget_delete()}} to free any locks on the Phidget that the {{Code|CPhidget_open()}} call put in place! | ||
<div class="source"> | |||
<syntaxhighlight lang=objc> | |||
CPhidget_close((CPhidgetHandle)ifkit); | |||
CPhidget_delete((CPhidgetHandle)ifkit); | |||
</syntaxhighlight> | |||
</div> | |||
{{MoreHowTos}} | |||
The ''complete'' set of functions you have available for all Phidgets can be found in the [ | The ''complete'' set of functions you have available for all Phidgets can be found in the [{{SERVER}}/documentation/Phidget21_C_Doc.zip C API]. You can also find more description on any device-specific function in the Device API for your specific Phidget, which can be found in its [[:Category:UserGuide|user guide]]. | ||
==Common Problems and Solutions/Workarounds== | ==Common Problems and Solutions/Workarounds== | ||
None at this time. | |||
Latest revision as of 19:19, 6 June 2017
| applications are built using the Cocoa Touch framework and the Objective C programming language, both developed by Apple. |
Introduction
If this is your first time working with a Phidget, we suggest starting with the Getting Started page for your specific device. This can be found in the user guide for your device. That page will walk you through installing drivers and libraries for your operating system, and will then bring you back here to use iOS specifically.
iOS is capable of using nearly the complete Phidget API, including events. As iOS devices do not have USB ports, Phidgets can only be remotely controlled over a network, by using the Phidget WebService. We also provide example code in iOS for the Phidget InterfaceKit, Hello World examples and a Skeleton starter project.
iOS can be developed with Xcode on OS X.
You can compare iOS with our other supported languages.
Quick Downloads
Just need the iOS documentation, drivers, libraries, and examples? Here they are:
Documentation
Example Code
Libraries and Drivers
Getting Started with Cocoa Touch
If you are new to writing code for Phidgets, we recommend starting by running, then modifying existing examples. This will allow you to:
- Make sure your libraries are properly linked
- Go from source code to a test application as quickly as possible
As iOS development is primarily done on Xcode, we provide instructions for Xcode, specifically version 4.0.
Use Our Examples
Start by ensuring that the WebService is running on the computer that the Phidget is physically plugged in and connected to. This computer needs to have an USB port and can be an OS X system or any other operating systems we support. For directions on how to set up and run the WebService, refer to the page for that operating system
Then on the the OS X system that will be used for developing iOS applications, download and unpack the Phidget Examples for iOS. The easiest way to confirm that your environment is set up properly will be to compile and run the HelloWorld iOS example. Start by opening the HelloWorld.xcodeproj in Xcode.
Next, select your target destination that you want the application be ran on: an iOS device or simulator. For the purpose of this section, we will be using the simulator.

To run the example, click on the Run button.

This program will detect for Phidgets that are attached/detached on the host computer. Go ahead, and attach or detach your devices! Here is an example output:

After confirming that the HelloWorld example is working, you can proceed to run the example for your specific device. The source file will be named the same as the software object for your device. If you are not sure what the software object for your device is, find your Phidget on our webpage, and then check the API documentation for it. Currently, the only device we provide example code for is the PhidgetInterfaceKit.
Once you have the iOS examples running, we have a teaching section below to help you follow them.
Write Your Own Code
When you are building a project from scratch, or adding Phidget function calls to an existing project, you'll need to configure your development environment to properly link the Phidget iOS library. To begin:
1. Generate a new iOS Windows-based application project with a descriptive name such as PhidgetTest.


A .xcodeproj project file will be created.
2. Set up the Provisioning Profiles and Code Signing settings, if necessary.
3. Download the Phidget iOS library and extract it.
4. Inside, you will find the iphoneos and the iphonesimulator folders. Move the two folders as well as the phidget21.h into the same directory as the newly created .xcodeproj file.
5. In Xcode, open up the Project Settings → Build Settings.
6. In Linking → Other Linker Flags, follow these steps for both the Debug, and Release sections:
Select Any iOS Simulator SDK and enter: $(SRCROOT)/iphonesimulator/libPhidget21.a.
Select Any iOS SDK and enter: $(SRCROOT)/iphoneos/libPhidget21.a.

7. In Search Paths → Header Search Paths, enter: $(SRCROOT).

8. In the header file, add a reference to phidget21.h:
#import "phidget21.h"
The project now has access to Phidgets and we are ready to begin coding.
Please note that the Phidget iPhone library also contains a sample skeleton xCode project for iOS. This project already contains project settings similar to those discussed above and it lets you quickly start on Phidgets development.
The same teaching section which describes the examples also has further resources for programming your Phidget.
Follow the Examples
By following the instructions above, you probably now have a working example and want to understand it better so you can change it to do what you want. This section has resources for you to learn from the examples and write your own.
Your main reference for writing iOS applications will be our C API information, with syntax for all of our functions:
- C API (This is the complete set of functions you have available for all Phidgets)
- Device Specific APIs - The one for your Phidget can be found in its user guide.
To learn the details behind opening, configuring, using, and closing your Phidget, try the General Phidget Programming page. That page also describes using the Phidget in an event-driven manner and in a traditional manner, both of which are available in iOS.
API Support
Most of the C API is supported in iOS, with the exception of the local open calls. This is because there are no USB ports on iOS devices, so only the remote open calls can be used.
The following open calls are unsupported:
int CPhidget_open(CPhidgetHandle phid, int serialNumber)
int CPhidget_openLabel(CPhidgetHandle phid, const char * label)
Code Snippets
Specific calls in iOS will differ in syntax from those on the General Phidget Programming page, but the concepts stay the same.
It may help to have the General Phidget Programming page and this section open at the same time, because they parallel each other and you can refer to the Cocoa Touch syntax, as described on this page. However, many additional concepts are covered on the General Phidget Programming page on a high level, such as using multiple Phidgets, handling errors, and different styles of programming.
For example, if we were using a Phidget Interface Kit as our device, the general calls would look like this:
Step One: Initialize and Open
For opening a remote Phidget over the network using the WebService:
CPhidgetInterfaceKitHandle device;
// Open first detected Interface Kit, remotely with IP address and port
CPhidget_openRemoteIP((CPhidgetHandle)device, -1, "192.168.3.33", 5001, NULL);
Since the WebService is used to connect to the Phidget, the one connection per device limit does not apply.
The open calls will tell the program to continuously try to connect to a Phidget, based on the parameters given, even trying to reconnect if it gets disconnected. This means that simply calling open does not guarantee you can use the Phidget immediately. We can handle this by using event driven programming and tracking the attach events and detach events.
Step Two: Wait for Attachment (plugging in) of the Phidget
To use the Phidget, it must be plugged in (attached). We can handle this simply by calling CPhidget_waitForAttachment. This function works for any Phidget. CPhidget_waitForAttachment will block indefinitely until a connection is made to the Phidget, or an optional timeout is exceeded:
int serialNum;
CPhidget_waitForAttachment(10000);
CPhidget_getSerialNumber((CPhidgetHandle)device, &serialNum);
NSLog("%d attached!", serialNum);
Sometimes, it makes more sense to handle the attachment via an event. This would be in instances where the Phidget is being plugged and unplugged, and you want to handle these incidents. Or, when you want to use event-driven programming because you have a GUI-driven program. In these cases, an event-driven code snippet to handle the attachment might look something like this.
First, you hook an event handler with the following code:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
...
CPhidgetManager_set_OnAttach_Handler(manager, gotAttach, self);
...
}
Next, the callback method needs to be set up:
// ========== Event Handling Setup Functions ==========
int gotAttach(CPhidgetHandle phid, void *context) {
NSAutoreleasePool *pool = [[NSAutoreleasePool alloc] init];
//invokes the DeviceAttach event method on the main thread and block the main thread until after the DeviceAttach method finishes
//A bad access exception may occur if you set waitUntilDone to No
[(id)context performSelectorOnMainThread:@selector(DeviceAttach:)
withObject:[NSValue valueWithPointer:phid]
waitUntilDone:YES];
[pool release];
return 0;
}
Above, the DeviceAttach method is invoked on the main thread. The NSAutoreleasePool object is created to clean up released objects on the event thread, and is released at the end of the method. The DeviceAttach method is defined as follows:
// ========== Event Handling Functions ==========
- (void)DeviceAttach:(NSValue *)phid
{
int phidgetSerial;
const char * phidgetName;
CPhidget_getSerialNumber((CPhidgetHandle)[phid pointerValue], &phidgetSerial);
CPhidget_getDeviceName((CPhidgetHandle)[phid pointerValue], &phidgetName);
outputField.text = [NSString stringWithFormat:@"%@Hello Device %@, Serial Number: %d\n\n", outputField.text, [NSString stringWithCString:phidgetName encoding:NSASCIIStringEncoding], phidgetSerial];
}
With this function, the code inside DeviceAttach will get executed every time the PhidgetInterfaceKit is attaches to the computer. Some events such as Attach and Detach belong to the base Phidget object and thus are common to all types of Phidgets. Please refer to the API manual and the iOS examples for a list of events and their usage.
Step Three: Do Things with the Phidget
You can read data and interact with your Phidget both by polling it for its current state (or to set a state), or by catching events that trigger when the data changes.
For our PhidgetInterfaceKit 8/8/8, the polling method of getting the current sensor state and setting an output state looks something like this:
# Get a data point from Analog Port 0
int sensorValue;
CPhidgetInterfaceKit_getSensorValue(device, 0, &sensorValue);
[sensorValueTxt setintValue: sensorValue];
# Set digital output port 0 to be on
CPhidgetInterfaceKit_setOutputState(device, 0, 1);
Step Four: Close and Delete
At the end of your program, don’t forget to call CPhidget_close() and CPhidget_delete() to free any locks on the Phidget that the CPhidget_open() call put in place!
CPhidget_close((CPhidgetHandle)ifkit);
CPhidget_delete((CPhidgetHandle)ifkit);
More How-To's
The General Phidget Programming page gives more information about:
- Using Multiple Phidgets (or a Phidget other than the Interface Kit)
- Catching exceptions and errors and using logging
- Event catching versus direct polling
- And more....
The complete set of functions you have available for all Phidgets can be found in the C API. You can also find more description on any device-specific function in the Device API for your specific Phidget, which can be found in its user guide.
Common Problems and Solutions/Workarounds
None at this time.
